部落按鈕♡﹋♥☆〃娟娟自製KITTY5按鍵 ♡ ╯°




/*edit M blog title三按鍵換圖*/
div.btncompose a{display:block;width:100px;height:35px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0051.gif) no-repeat;}
div.btnphoto a{display:block;width:100px;height:35px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0052.gif) no-repeat;}
div.btnsetup a{display:block;width:100px;height:35px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0053.gif) no-repeat;}



/*edit module profile上傳個人相片編輯個人檔案*/
div.btnulprfphoto a {display:block;height:59px;background:url(http://chuanchuan280.googlepages.com/PP0054.gif) center top no-repeat;}
div.btneditprf a {display:block;height:59px;background:url(http://chuanchuan280.googlepages.com/PP0055.gif) center top no-repeat;}





/*edit M blog title三按鍵換圖*/
div.btncompose a{display:block;width:100px;height:55px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0046.gif) no-repeat;}
div.btnphoto a{display:block;width:100px;height:55px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0047.gif) no-repeat;}
div.btnsetup a{display:block;width:100px;height:55px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0048.gif) no-repeat;}



/*edit module profile上傳個人相片編輯個人檔案*/
div.btnulprfphoto a {display:block;height:73px;background:url(http://chuanchuan280.googlepages.com/PP0049.gif) center top no-repeat;}
div.btneditprf a {display:block;height:73px;background:url(http://chuanchuan280.googlepages.com/PP0050.gif) center top no-repeat;}





/*edit M blog title三按鍵換圖*/
div.btncompose a{display:block;width:100px;height:43px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0041.gif) no-repeat;}
div.btnphoto a{display:block;width:100px;height:43px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0042.gif) no-repeat;}
div.btnsetup a{display:block;width:100px;height:43px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0043.gif) no-repeat;}



/*edit module profile上傳個人相片編輯個人檔案*/
div.btnulprfphoto a {display:block;height:69px;background:url(http://chuanchuan280.googlepages.com/PP0044.gif) center top no-repeat;}
div.btneditprf a {display:block;height:69px;background:url(http://chuanchuan280.googlepages.com/PP0045.gif) center top no-repeat;}





/*edit M blog title三按鍵換圖*/
div.btncompose a{display:block;width:98px;height:47px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0031.gif) no-repeat;}
div.btnphoto a{display:block;width:98px;height:47px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0032.gif) no-repeat;}
div.btnsetup a{display:block;width:98px;height:47px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0033.gif) no-repeat;}



/*edit module profile上傳個人相片編輯個人檔案*/
div.btnulprfphoto a {display:block;height:69px;background:url(http://chuanchuan280.googlepages.com/PP0034.gif) center top no-repeat;}
div.btneditprf a {display:block;height:69px;background:url(http://chuanchuan280.googlepages.com/PP0035.gif) center top no-repeat;}





/*edit M blog title三按鍵換圖*/
div.btncompose a{display:block;width:98px;height:45px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0026.gif) no-repeat;}
div.btnphoto a{display:block;width:98px;height:45px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0027.gif) no-repeat;}
div.btnsetup a{display:block;width:98px;height:45px;overflow:hidden;background:url(http://chuanchuan280.googlepages.com/PP0028.gif) no-repeat;}



/*edit module profile上傳個人相片編輯個人檔案*/
div.btnulprfphoto a {display:block;height:69px;background:url(http://chuanchuan280.googlepages.com/PP0029.gif) center top no-repeat;}
div.btneditprf a {display:block;height:69px;background:url(http://chuanchuan280.googlepages.com/PP0030.gif) center top no-repeat;}

引用:http://tw.myblog.yahoo.com/jw!.2F4gRqUHweTMEbAY5rL/article?mid=7071
夜星flash 動畫總區欄位
夜星flash 動畫總區欄位
應用素材~讓自己喜歡的照片浮起來
=讓自己喜歡的照片浮起來(現學現製作)
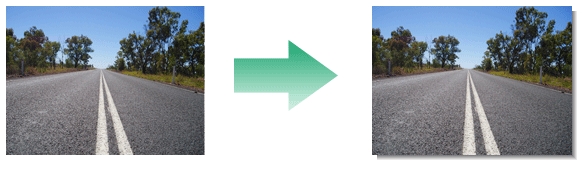
怎樣讓你的照片「浮起來」?
 你跟小U一樣(UMOD教室板主)
你跟小U一樣(UMOD教室板主)
很喜歡在照片上面動動手腳
讓照片看起來比平常更美嗎?
今天要教大家的
是這一個讓照片「浮起來」的工具-如果你常收看Umod語法教室,就會發現這裡的照片,大多是「浮起來」的
這個又叫做「陰影製造機」,可以讓照片有浮在空中的感覺

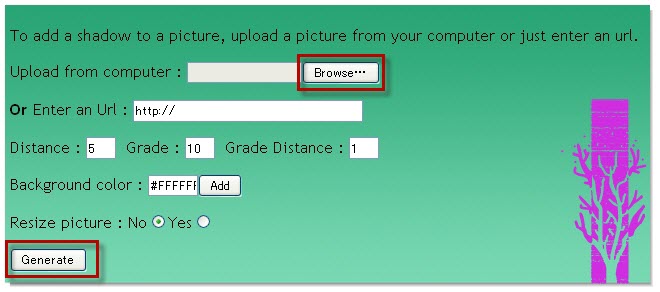
由PictureShadow提供,請按下面LOGO進入:
先按Browse按鈕,在電腦裡挑選照片。接著按Generate按鈕

不到3秒鐘就完成啦。
按 Download 就可以下載
「浮起來」以後,照片的質感是不是更棒了呢?
♥如果上面的介紹對你有幫助,要留下回應喔






 留言列表
留言列表


